.jpg)
- 耘想科技網頁設計 --- PKGO 網路開店系統
- 耘想科技網頁設計,您最佳的電子商務網站建置好夥伴!
- 中小企業開創電子商務的絕佳選擇
立足在擬物與扁平之間

去年微軟發表了 Windows 8 所搭載的 Metro UI 後,就掀起了一陣扁平介面設計(Flat UI Design)的熱潮,許多網站、App、介面設計和互動設計都開始採用了這種風格。Google 在前一陣子的設計革新中也運用了許多扁平設計的元素,就連上星期蘋果 WWDC 上發表的 iOS7 都有著那麼一點點扁平設計的影子。
但到底什麼是扁平設計呢?採用扁平設計就真的放棄了所謂的擬物設計(Skeuomorphism Design,或稱 Realism Design)了嗎?
追本溯源:瑞士風格與扁平化設計
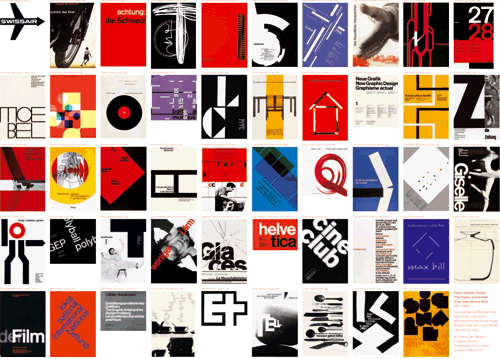
根據維基百科,Metro UI 的設計原則是根據 1950 年代在瑞士所被提出的瑞士平面設計風格(Swiss Graphic Style)所發展出來的設計。在這種設計風格裡面,我們常常看到用色大膽、採用格點系統的排版、至左對齊的英文字但右邊稱疵不齊(見下圖)的風格,整體的三個設計重點是「乾淨、容易閱讀以及具有客觀性」,讓人很容易的閱讀到內容,而不會被多餘的裝飾所干擾。
當 Windows 8 和 Windows Phone 採用 Metro UI 的時候,我們可以很清楚的看到這種介面是由文字、圖片等內容所主導的,然後再用輔助的顏色強調內容的特性或進行分類。
在 Windows Phone Messenger 的介面上,我們很容易可以看清楚兩個人對話的區別,然後將目光放在文字本身,而不是旁邊的陰影上。Metro UI 的核心設計原則就是「光滑、快、現代」,讓人可以從光滑的手機螢幕上快速的讀取內容,並吸收了解。
介面設計的中心原則
許多人誤解了扁平化設計的設計原則,認為扁平化設計就是沒有陰影、沒有凸起效果、沒有材質、沒有任何來自真實世界的線索,但這樣的理解其實誤解了整個設計的核心,也就是由瑞士平面設計風格所提出的:乾淨、容易閱讀、具有客觀性。
一個完全只是色塊的按鈕,在不同的場合其實會產生不同的效果,如果把它放在一群淺色輸入框的下方,那麼他很明顯是個互動元件。但如果你將這個色塊放在以圖片顯示為主的畫面中,那麼他可能就會被人們所忽略了。
根據 iOS 使用者介面設計指南(iOS Human Interface Guideline,你可以注意到蘋果採用的是 Human 而不是 User,範圍更寬更廣):盡可能幫你的應用程式增加一點真實感與物理特性。應用程式的操作介面和現實生活中的實體物品越相似,人們就越容易理解如何操作並更喜歡使用。
Whenever possible, add a realistic, physical dimension to your application. The more true to life your application looks and behaves, the easier it is for people to understand how it works and the more they enjoy using it.
擬物設計帶給我們的啟發是什麼?你會發現我們一開始採用擬物設計的重點就是要讓人們更容易理解與使用,事實上,除了有漸層的陰影和材質以外,看起來稍微凸起的扁平化設計按鈕、下拉後會如同彈簧般彈回畫面上方的選單、Google Visual Assets Guidelines 中出現的 45 度斜角陰影設計(見下圖,即使是扁平設計,Google 還是一樣有考慮光源呢!),其實這些東西都還是來自現實生活的暗示與線索。
立足在互動機制:線索、暗示與預測
在「互動設計的生命週期與法則」這篇文章中,我提到過一個好的互動設計,必須要讓互動元件本身能被使用者感覺到(感覺他可以被操作或把玩)、接著還要讓使用者能夠預期他會造成的結果,人們才有機會嘗試使用他。
根據 Donald Norman 所提出的「預設用途(Affordance)」原則,陰影和立體感都是很好的提示:一個凸起的按鈕讓人感覺到可以被按下,不管這個凸起按鈕帶有材質、像極了來自真實世界的產物、還是一個簡單的色塊下面加上暗示立體感的線條,都有著刺激人們與其互動的效果。
回頭來看看 iOS7 中的書報攤,跟 iOS6 的系統比較起來,那充滿木頭質感的書櫃被一層層的白色漸層所取代了,的確去掉了不少擬物的線索。但 iOS7 的系統中依然保留了不同層架間的陰影,看起來從木頭櫃變成了玻璃櫃,上面一的本本書籍看起來依舊跟真實世界中的雜誌沒有什麼兩樣,線索還在,我們還是很容易知道要怎麼操作這個介面,至於好不好看,那就見仁見智了。
說穿了,介面是從硬體發展到軟體,也從硬體延伸進軟體的,不管是 iPad、Kindle 還是 hTC 平板或手機,在最初的設計中介面和工業設計本身是一體的,人的操作也是在觸碰螢幕和其他的實體按鈕間來來回回。
人們一直都是活在現實生活中的,我們工作的時候會感覺到鍵盤與滑鼠的觸感、沒去過賭場也可以想像舊版 iOS Game Center 中那張綠色桌子摸起來大概是什麼感覺(就好像走進了賭場一樣),即使是那 iOS7 Game Center 那幾顆彩色的氣泡,也會讓人聯想到兒童樂園等真實世界。
在爭論到底扁平化設計和擬真設計究竟誰優誰劣的同時,也不要忘記對人們來說真正重要的是:操作介面能不能被快速理解與學習。不管你採用的是哪一種設計風格,瑞士平面設計那種 1950 年代的「乾淨、容易閱讀以及具有客觀性」設計原則可以和互動線索一起考慮進去,讓我們的介面又好看又實用吧!
原文網址:http://blog.fourdesire.com/2014/12/11/li-zu-zai-ni-wu-yu-bian-ping-zhi-jian/


.jpg)













