.jpg)
- 耘想科技網頁設計 --- PKGO 網路開店系統
- 耘想科技網頁設計,您最佳的電子商務網站建置好夥伴!
- 中小企業開創電子商務的絕佳選擇
佈局的力量!巧用不對稱設計打造有趣的網站頁面

編者按:對稱與不對稱似乎是網頁設計過程中,一直要做的取捨。對稱的和諧,和不對稱的差異,都是創造好設計的必須的手段。但是對稱通常都用的不錯,但是不對稱並非人人都運用嫻熟。今天的文章,我們簡單聊聊網頁設計中的不對稱設計~
在絕大多數情形下,不對稱的設計元素能從其他的元素中脫穎而出。這些不對稱的設計看起來更富有活力,如果其中包含有按鈕、控件或者鏈接的話,它們通常能獲得比其他部位更多的關注。
今天我們就一起來仔細看看網頁設計師們是如何通過對比、留白和佈局來打造令人難忘的不對稱設計。不對稱的設計並不全是外部輪廓上的差異,它同樣可以是內部結構上的不對稱。舉個例子,圖庫頁面中,每張圖都有縮略圖,其中某個比其他的縮略圖略大一點,這種差異會立刻吸引用戶的注意力。總的來說,不對稱設計非常適合於將用戶的注意力吸引到特定的區域或者元素上,這是它的優勢所在。
接下來,我們仔細看看對比、間距和佈局是如何創造出不對稱的效果。
可觀察到的對比度
當你將視野中的視覺干擾都移除了之後,你的用戶會很快注意到那些細微的差異。這個時候,你可能會適當地增加一些效果,比如漸變的背景,甚至jQuery 動畫。這樣的效果能讓頁面中僅剩的一兩個元素飛快地讓人注意到。
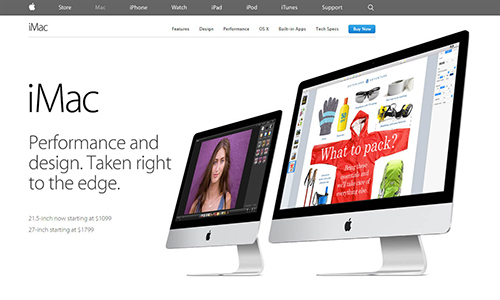
著名Mac平台設計軟件Sketch的官方網站的設計就是個很好的例子,深色和淺色被容納到一個統一的頁面設計中來。在頁頭中,你會注意到兩個按鈕:深色的“免費試用”和淺色的“立刻購買”。有意思的是,兩個按鈕都是同樣的大小,並且處於同一個水平面上,並且是同一色系。但是,“免費購買”的按鈕被設計成為幽靈按鈕,整體和深色背景幾乎融為一體。
這樣一來,使用淺藍色實底的“立刻購買”按鈕和背景構成了鮮明的對比,相當的顯眼。當你打開頁面的時候,會一眼注意到購買按鈕,這就是通過大量的留白和合理的對比營造出來的視覺引導。
橫向和縱向的留白讓按鈕和文本區分開來,而按鈕色彩的差異對比是讓其中一個按鈕自然而然地凸顯了出來。
Sketch 希望你在輸入郵件地址之後儘快提交,所以提交按鈕佈置得同輸入框非常近。根據Fitt定律,兩個元素之間的距離越近,用戶的瀏覽和切換速度越快。值得注意的是,提交按鈕的色彩和之前的不對稱設計保持著一致,讓你非常容易注意到,勾引你去點擊,而這也正是Sketch想要的。 不對稱設計讓掃視頁面的用戶更容易注意到這些被精心設計得“突出”的元素。至於佈局和留白的控制,你可以使用A/B測試來尋求最佳的比例。 從Sketch 的官方網站上,可以學習到這些經驗:
- 對比並不只是色彩的對比,它同時也可以是網頁上其他控件之間的大小對比、位置對比
- 在不同的佈局和情況下,留白可以特別顯眼,也可以非常不顯眼
- 周圍的元素的襯託對於其他的元素的可見性有著重要的作用
- 對稱與協調能製造和諧的觀感,而不對稱設計則能吸引用戶注意力,兩者的使用應當平衡。
留白引導注意力
iPad平台上的繪圖工具Procreate的官方網站就是一個不太一樣的案例。簡單掃視一下這個頁面,頁面整體採用的暗色調配色,整體佈局並不復雜,使用的頁面元素尺寸相當大。
設計師在這個超大的頁面上使用單個元素來展示如何繪畫。屏幕截圖、繪畫Demo和功能介紹都各自佔據著不同的區塊,留白則將文字內容和視覺信息分割開來。在文本色彩的使用上,設計師也相當的用心:頁頭的部分使用了強對比的配色,而正文部分則使用了對比相對較弱的配色。
通過將頁面劃分為不同的區塊,頁面自然地劃分出不同的層次,每個部分都有著不同的樣式(全屏背景、超大字體排版、截圖展示等),這樣就使得各個區塊顯得更加獨立。
但是請務必記住,這種設計手法並不適合所有網站,但是它確實已經在設計師圈子裡面逐步流行起來,成為了一種設計趨勢。如果設計和執行都很到位的話,看起來倒是相當的不錯。
交替式佈局
乍一看,內容和圖片左右交替式的佈局可能會讓用戶感到厭煩,但是如果控制好區塊之間的間距,可以消除Z字型掃視閱讀的不適感。
這種樣式會促使訪客按照他們自己的節奏來閱讀,因為這種佈局方式打斷了信息的連續性,但是讓用戶成為了閱讀節奏的掌控者。
原文網址:http://www.uisdc.com/space-asymmetry-website-design


.jpg)













